Моя основная тема — продвижение, а не создание сайтов.
Но я делала много сайтов себе, а до этого у меня была студия веб-дизайна, и я хорошо знаю, как может растянуться на годы создание сайта.
И как создать сайт за 3 часа я тоже знаю.
Эта статья о том, как быстро сделать сайт на бесплатном движке WordPress, как это сделать красиво и бесплатно, чтобы сайт был адаптивным под мобильные телефоны, планшеты, чтобы он был SEO-friendly, то есть, чтобы его благоприятно восприняли поисковые системы. Пишу подробно, с указанием основных технических нюансов.
Речь идет на создании любого сайта (не обязательно блога) именно на WordPress, т.к. это одна из самых простых и интенсивно развивающихся бесплатных платформ. У меня все мои сайты на нем. Есть у него и плюсы, есть и некоторые минусы, хотя минусы скорее распространяются на масштабирование сайта и зависят от того, насколько грамотно изначально сформировать базу данных сайта. Если вы планируете огромный сайт на Вордпресс — стоит нанять специалиста этого направления.
Часто задача запустить даже простой сайт вгоняет людей в ступор и выпуск сайта откладывается на месяцы, если не на годы.
Очень часто все портит желание перфекциониста запустить сразу красивый и максимально удобный сайт. Со мной это происходило кучу раз, все эти ловушки хорошо известны. Поэтому теперь чаще всего (если только не нужен хороший лендинг-пейдж), я вполне могу создать сайт за 3 часа и начать с ним работать.
Дизайн, юзабилити и прочее будут дорабатываться потом в ходе дела. Самое главное — когда возникла идея, дать ей ход в 72 часа. Сайт будет «отстаиваться» — набирать возраст, траст, ссылочную массу, контент. Даже если я потом захочу переделать дизайн, он уже будет иметь сотни посетителей, топовые позиции, и принесет большую пользу.
Указанное время — 3 часа — не включает в себя временные затраты на поиск исполнителя на фрилансе (у меня уже есть такой проверенный специалист), если вы сами не разбираетесь в HTML или там привязке домена, не умеете регистрировать хостинг и т.д.
Я могу за пять минут на уже давно существующих эккаунтах создать домен, привязать к хостингу. Могу также моментально установить на хостинг Вордпресс (на некоторых хостингах типа Masterhost, Keyweb) есть автоматическая установка любых популярных движков. Могу разобраться с почти любой темой и еще могу покопаться в HTML-коде и кое-что по мелочам подпрвить.
Но для перевода шаблонов и разных других более сложных вещей (в частности, грамотно поставить плагин так, чтобы у меток и рубрик тоже были свои собственные Title, Meta Description, описание) я нанимаю специалиста на фрилансе. Это не дорого и гораздо грамотнее и быстрее.
Вы же можете спокойно нанять специалиста за 1-2 тысячи рублей и он вам все это сделает. О том, как безопасно и эффективно нанимать фрилансеров, я писала несколько советов тут.
У меня, чтобы создать сайт, в очень спокойном режиме ушло 3 дня (по несколько часов в день) на это все, включая наполнение сайта 15 постами (вместе с их написанием). У новичка, конечно, это растянется на неделю, но все равно — гораздо быстрее и дешевле, чем целиком заказывать у фрилансера, что может растянуться на годы.
1 день — выбрала шаблон, поставила домен, хостинг, вордпресс, тему. (1.5 часа)
2 день — потестировала тему, забила примерным контентом и написала большой список поправок техническому специалисту (1.5 часа)
3 день — наполняла контентом, правили оставшиеся мелочи вместе с тех. специалистом. (дополнительное время, когда сайт уже готов)
Но, конечно, это занимало у меня не весь день и если бы это был срочный проект, и мы бы с тех специалистом были оперативно на связи, пока он работал, мы бы справились со всеми делами за 3 часа.
Смотрите все основные шаги этого процесса. Их 12.
Итак, как создать сайт за 3 часа:
1. Придумать домен для сайта.
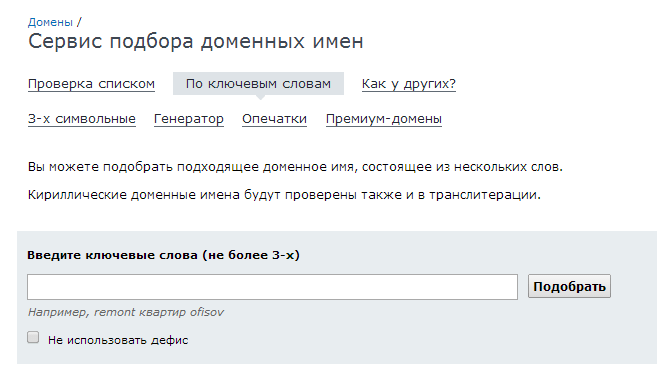
Для этого иду на nic.ru. У них есть еще удобный сервис подбора доменных имен.

Я обычно беру домен в зоне .ru. Как-то пыталась регистрировать еще и .рф. И как-то не понравилось.
2. Зарегистрировать выбранный свободный домен
Тут есть 2 основных варианта — сделать это отдельно на сайте главного регистратора типа nic.ru подороже или на сайте любого из перекупщиков типа 2domains.ru. И прописать там DNS вашего хостинг-провайдера.
Либо сразу покупать домен через хостинг-провайдера. Но не известно, что будет, если фирма хостинг-провайдер закроется.
В зависимости от важности домена и проекта для меня, я использую разные варианты, комбинирую.
3. Завести хостинг
Тут опять же много вариантов:
— Простой хостинг или выделенный сервер
— Хостинг там же, где домен или отдельно
— Уже у вас был хостинг или вы заводите новый.
Данный сайт у меня находится на довольно мощном выделенном сервере у немецкого хостера Keyweb с некоторыми другими моими сайтами вместе. Мне пришлось туда переехать, когда крупные сайты тип seo-know-how с порядка 1500 постов стали нагружать ресурсы хостинга.
Но если у вас планируется простой не сильно большой сайт — вам подойдет любой хостинг с начальным тарифом где-то за 200 рублей в месяц.
Другие сайты у меня находятся еще у хостеров masterhost, vds64.com, beget. Пробовала я также netangels, тоже в порядке.
Поэтому все, что мне нужно было сделать — создать сайт на уже существующем хостинге. Но в принципе и создать новый с нуля тоже очень быстро.
4. Прописать DNS выбранного хостинг-провайдера в настройках нового домена.
После того как сайт у хостера создан, прописываем DNS. Или если заранее знаем, какие днс прописывать, прописываем сразу при регистрации. Днс могут иметь вид типа:
ns1.beget.ru
ns2.beget.ru
но могут иметь и несколько иной вид, уточняйте у хостера.
Если про DNS не знаете, куда, где, что, как — спрашивайте у хостинг провайдера или у кого покупали домен, можно у всех сразу.
5. Поставить Вордпресс на хостинг.
Чаще всего у нормальных хостеров это делается нажатием одной кнопочки моментально. У самых продвинутых есть возможность выбора всяких настройек типа «Выборочная настройка» — указать в какую папку на сайте сложить Вордпресс, обновлять ли его на автомате, какие данные задать для пользователя бд и т.д.
Некоторые хостеры идут навстречу, и сами по запросу бесплатно ставят вам Вордпресс, если этой функции нет на автомате. У меня были пара таких.
Если у вашего хостера этого нет и вы никогда не ставили Вордпресс на хостинг, то лучше бы кого-то нанять рублей за 200, кто имеет в этом опыт. Хотя ничего особо сложного нет, можно погуглить и самостоятельно поставить. Для этого надо будет скачать свежий архив с официального сайта WordPress, распаковать и залить на хостинг.
6. Поставить шаблон (дизайн сайта)
Не так давно я с радостью ставила бесплатные шаблоны из открытых источников. Но после того как два раза подряд в шаблоны оказывался внедрен вредоносный код и начиналась рассылка спама и хостер грозился закрыть все другие сайты с площадки, мне стоило больших нервов и довольно больших денег чтобы пересмотреть все сайты на вирусы и отменить карантин, я решила больше никогда такого не делать.
Один мой сайт был заражен вирусами и с платным шаблоном и я его пока даже не восстановила — не дошли руки. Поэтому не только берите шаблоны у хороших разработчиков, но и регулярно делайте бэкапы на хостинге (можно уточнить, есть ли автомат для этого.
Недавно вот Текстерра выпустили такую статью — «100 лучших бесплатных тем для WordPress». Но они, конечно, все слабоваты, не факт, что адаптивны. Скачиваются они с официального сайта WordPress, поэтому должны быть безопасны. Но, повторюсь, НИКОГДА не скачивайте с порталов с бесплатными темами Вордпресс. По статистике от 90% тем заражены.
Я теперь всегда покупаю шаблоны на Themeforest или у других разработчиков
Средняя цена шаблона — 40-55 долларов.
Вот тут, на сайте Themeforest можно посмотреть и купить сотни отличных, современных, адаптивных шаблонов под WordPress
Этот шаблон я тоже купила там же.
Самое сложное — представить, как будет выглядить твой сайт и какой шаблон ему точно подойдет, т.к. речь идет о покупке и не хочется промахнуться.
Процесс выбора трехшаговый:
1. Сначала сохраняем ссылки на все более-менее подходящие шаблоны (обратите внимание, что есть ссылка на страничку шаблона на Themeforest, где вы будете его покупать и на демо-страницу, как выглядит дизайн).
2. Из оставшихся 10-20 дизайнов за 1-2 дня (чтобы переспать с подходящими вариантами), пытаясь представить, как вы выкладываете что-то на сайт, выбираем штуки 3 уже которые вам точно нравятся.
3. Далее можно посоветоваться с друзьями и коллегами и еще за 1-2 дня выбрать окончательный вариант.
Не забудьте, что шрифты, картинки, цвета — все легко меняется. Слайдеры и блоки тоже убираются или добавляются по вашему желанию.
Там же есть отличные шаблоны не только для блогов, но и для корпоративных сайтов, сайтов фотографов или дизайн-студий, порталов, для Landing Page, а также для Muse, для других движков — Joomla и пр. Можно выбрать по типу — информационный сайт, интернет-магазин, личный блог, сайт интернет-СМИ и т.д.
Современные шаблоны все хорошего качества, мало того, что адаптивные (под разные устройства), так еще и с очень гибкими настройками цветового решения, фона, всех шрифтов, расположения колонок и т.д. То есть по сути из одного шаблона (такого как мой), можно сделать несколько совершенно разных сайтов.
Еще я всегда выбираю светлые темы, на белом фоне, т.к. проверено, черные и серые и прочие совершенно невозможно читать.
7. Поставить все нужные плагины
Я не сильно большой специалист по плагинам, у меня есть свои проверенные наработки, но я не занимаюсь частыми исследованиями, что еще нового вышло для тех же самых целей. Были и такие ситуации, когда какой-то плагин блокировал работу всего сайта — жрал все ресурсы. В итоге от некоторых вроде с первого взгляда очень хороших пришлось отказаться (так было с плагином Топограф).
Были ситуации, когда через плагин проникали вирусы.
По этим причинам я рекомендую ОЧЕНЬ АККУРАТНО подходить к выбору плагинов, к установке их у себя на сайте. Не ставьте лишнего. Не ставьте непроверенные или не обновляющиеся плагины.
У меня такой основной список:
Akismet — от спама в комментриях (он ставится по умолчанию, нужно только получить и ввести код — я ввожу один и тот же на всех своих блогах)
Broken Link Checker — для проверки и работы с битыми ссылками
W3 Total Cache или WP Super Cache — для кеширования сайта
UpToLike Share Buttons — у меня после установки на этот блог возникли вопросы к этому плагину кнопок для расшаривания постов в соцсети. Уже не в первый раз шел конфликт почт, если я пыталась привязать этот плагин к разным сайтам и где-то указана та же самая почта. Почты должны быть разные у каждого сайта. Саппорт ответил, мы разобрались.
Однозначно, этот плагин является самым продвинутым, с подробной статистикой, гибкой настройкой внешнего вида кнопок и их расположения.
WP No External Links — переделывает все внешние ссылки в постах через редирект в такой вид: https://seoandme.ru/goto/https://www.youtube.com/channel/UCPkGvs9HhIBMVETjAxUT-Pw
Yet Another Related Posts Plugin — плагин для вывода похожих записей (только если у темы нет самостоятельного вывода похожих постов)
По поводу комментариев
Я пробовала разные — и Cackle, и Hypercomments, и Disqus. Пока остановилась на родных комментариях Вордпресса + плагин Subscribe to Comments Reloaded (чтобы людям приходил ответ на их комментарий по e-mail). Это и просто, и комментарии индексируются поисковыми системами — могут способствовать повышению посещаемости сайта.
Отдельно про SEO-плагин.
Раньше я всегда ставила All in One SEO. Пробовала и другие, например, Simplicy SEO (на французском ) ), который мне показалось вместе с помощником проще всех было допиливать до того, чтобы у каждой категории и тега были своей Title и Meta, также вступительный текст. Эта оптимизация тегов и категорий всегда приносит дополнительный трафик. Но потом плагин Simplicy SEO плохо себя показал с Гуглом. Я отловила что Гугл как бы не видит оптимизации через этот плагин и выдает в Title стандартные «Заголовок поста + название блога».
Поэтому я перешла на плагин Yoast SEO. Это очень удобный плагин, удобен он еще и тем что дает много подсказок и там напротив поста горят разного цвета «лампочки» как светофор, так ты всегда можешь найти у себя посты, которые желтого и красного цвета, т.е. плохо оптимизированы и дооптимизировать их в первую очередь. Он хорош и в бесплатном варианте.
8. Настроить ЧПУ ссылки
ЧПУ — это «человекоподобные ссылки» — их больше всего любят поисковые системы.
это типа:
/kak-sozdat-sajt-za-3-chasa.html
Для этого нужно установить плагин RustoLat (уже стоит в прошлом шаге) и сделать с WordPress блогом следующее:
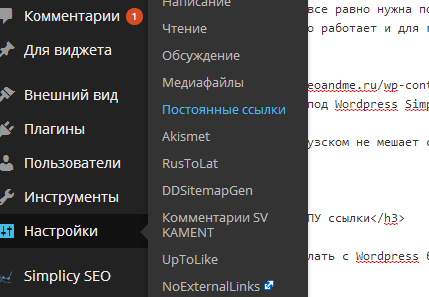
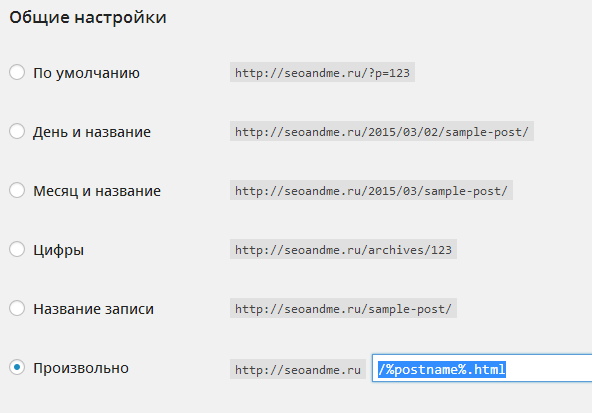
В админке Вордпресса в заходим в пункте меню «Настройки» в «Постоянные ссылки».

Далее там вместо «по умолчанию» — вид ссылки https://seoandme.ru/?p=123
я меняю на «Произвольно» и добавляю такой кусок /%postname%.html или можно /%postname%/
получается вот так:

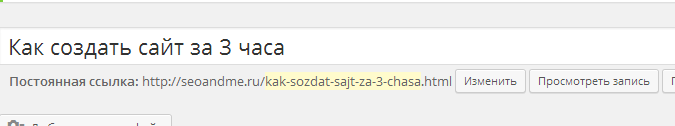
И в итоге при создании поста мы видим такое:

Если название поста длинное и ссылки тоже получаются чересчур длинные, то я укорачиваю сама вручную в ходе написания поста URL ссылки. Укорачиваю каждый раз ДО ТОГО, как он отправлен на публикацию на сайт.
Вообще — размер URL сейчас очень важен. Старайтесь не допускать чересчур длинных ссылок на страницы.
9. Сделать некоторые технические SEO-поправки
Тут может быть много или мало правок — в зависимости от вашей темы (шаблон) и вашей дотошности.
Я обычно меняю следующее:
— Чтобы внутри постов заголовок был в h1 и без стилей внутри тега
— Чтобы ссылка на главную с логотипа или названия блога была ссылкой на всех страницах, кроме главной (чтобы на главной не было цикличных ссылок на саму себя)
— Чтобы на главной был только 1 H1 — заголовок сайта или какая-то комбинация из заголовка + самые важные запросы именно под главную страницу сайта
— Чтобы название блога на вторых страницах не было H1 (там свой собственный H1 — заголовок поста). Н1 должен быть на каждой странице только один и уникальный!
— Смотрю, чтобы ссылки были подчеркнуты
— Чтобы текст был достаточно читабелен.
— Чтобы в ленте записей (на главной, в разделах, метках, рубриках) на пост не вело много одинаковых ссылок (как это часто бывает, что на пост ссылается и его заголовок, и картинка, и ссылка «подробнее», и еще с количества комментариев). Я обычно оставляю только с заголовка поста
— Чтобы у меня точно все было в порядке с возможностью задать уникальные H1, Title, Meta description, Meta keywords для любой страницы сайта
— Чтобы были нормальные хлебные крошки (строка состояния). Где последним пунктом идет название страницы и при этом она не является ссылкой на саму себя (не является цикличной ссылкой).
Ну в общем-то, это главное.
10. Сформировать структуру, наполнить
Ну тут, думаю все примерно понятно.
Если у вас ступор — начинайте делать что либо, что угодно. Делайте меню, виджеты, структуру разделов, страничку «О проекте» или «О компании», пишите первый пост, который не уверены, что хотите поставить — все, что угодно, лишь бы разогнаться.
Прежде чем создавать структуру сайта, названия разделов, лучше всего изучить структуру конкурентов в ТОПе и статистику wordstat.yandex.ru — ориентироваться на свою семантику, если она у вас собрана.
11. Оптимизировать все страницы
Мало создать сайт, чтобы он «продвигался сам» — обязательно нужно провести поисковую оптимизацию всех страниц.
Про это я говорю много на своих бесплатных курсах по SEO.
Или вот основные статьи:
— «Как понять, можно ли сажать какие-то запросы на одну страницу или нет»
— «Подробно: Как я работаю с Title страниц»
— «Фильтры переоптимизации в Яндексе и инструменты их определения»
12. Выпнуть в интернет-пространство
Тут тоже все довольно просто.
Что можно сделать:
— Зарегистрироваться в Яндекс Вебмастере, Инструменты для Вебмастера Google, поставить Яндекс Метрику и Google Analytics. Иметь XML-карту сайта, проследить, чтобы в robots.txt сайт не был закрыт.
— Отправить ссылку в соцсети. Хорошо бы, чтобы у вас было по несколько хотя бы слегка прокаченных эккаунтов в каждой из соцсетей. Если нет — хорошо бы создать хотя бы по одному официальному эккаунту для нового сайта. Если нет времени или возможности — хотя бы купить на social tools или forumok размещение в фейсбуке, гугл +, вконтакте и пр. (тщательно премодерируя размещение). Можно и хорошо бы купить на rotapost посты в самых крупных твиттер-эккаунтах (не больше 50 рублей) и посты в активных жж и других блогах.
— В идеале — создать пресс-релиз и разместить по пресс-релизовым сайтам и тематическим форумам из Примерная схема бесплатного продвижения любого сайта у меня описана тут. Включая ссылки на подробные руководства по размещению пресс-релизов, в справочниках компаний, на форумах, досках объявлений и так далее.
Если есть вопросы на тему — как быстро создать сайт на WordPress — пишите в комментариях ниже, обязательно отвечу.