Гостевая статья от известного SEO-эксперта — Dr. Max.
— интервью с ним
— SEO-учебники со скидкой от Dr.Max
— другие гостевые статьи от Dr.Max в моем блоге
Блог автора — drmax.su
От автора:
«Уже в начале 2019 года, занимаясь восстановлением сайтов после медицинского апдейта, я разработал контрольный список требований к качественному сайту в соответствии с QRG и дополнительными собственными наработками.
На сегодняшний день в моем портфолио более 50 YMYL сайтов, которым я смог помочь восстановить трафик и даже значительно его увеличить.»
Чек-лист смотрите в конце.
Dr.Max — автор популярных практических SEO-учебников, включая «Практическое руководство по YMYL и E-A-T» — февральский мануал на 136 страниц — лучшее, что есть на рынке обучения среди руководств по продвижению сайтов о том, как сегодня понравиться Google. Сейчас со скидкой 50% (до 31 мая).
Статья:

1. Введение в проблематику YMYL сайтов
1.1. Большинство сайтов Google относит к YMYL
Некоторые типы веб-сайтов могут потенциально повлиять на будущее счастье, здоровье, финансовую стабильность или безопасность людей. Google называет такие страницы акронимом YMYL.
На сегодняшний день Google распознает семь типов YMYL-страниц.
Во-первых, это страницы финансовой информации. Эти веб-страницы предоставляют советы или информацию об инвестициях, налогах, пенсионном планировании, покупке жилья, оплате образования, страховке и т. д. Сюда же относят страницы финансовых транзакций, непосредственно позволяющие совершать покупки, переводить деньги, оплачивать счета в Интернете.
Во-вторых, страницы магазинов, где предоставлена информация или услуги, связанные с исследованием или покупкой товаров или услуг, особенно веб-страницы, которые позволяют людям делать онлайн-покупки.
В-третьих, медицинские информационные страницы. Эти веб-страницы предоставляют советы или информацию о здоровье, лекарствах, конкретных заболеваниях или состояниях, психическом здоровье, питании, больницах, готовности к чрезвычайным ситуациям, насколько опасны те или иные действия и т. д.
В-четвертых, страницы правовой информации. Здесь содержится информация по гражданскому праву, информация о правительстве, такая как информация о голосовании, государственных органах, государственных учреждениях, социальных службах и правовых вопросах. Эти веб-страницы могут предоставлять юридические консультации или информацию по таким темам, как развод, опека над детьми, завещания, получение гражданства и т. д.
Пятое — это новостные статьи или публичные (официальные)информационные страницы, которые важны для населения. Эти веб-страницы включают информацию о политике, людях и законах, а также государственных программах и социальных службах; новости на важные темы, такие как международные события, бизнес, политика, наука и технологии и т. д.
Конечно, не все новостные статьи обязательно считаются YMYL (например, темы спорта, развлечений и повседневного образа жизни обычно не признаются YMYL).
Шестое — группы людей. Здесь рассматривается информация или заявления, связанные с группами людей, включая, помимо прочего, группы сформированные по признаку расы или этнического происхождения, религии, инвалидности, возраста, национальности, статуса участника боевых действий, сексуальной ориентации, пола или гендерной идентичности.
Седьмое – прочие веб-страницы. Существует множество других тем, связанных с важными решениями или аспектами жизни людей, которые могут быть отнесены к категории YMYL, такие как фитнес и питание, информация о жилье, выборе образования, поиск работы и т. д.
1.2. Как Google оценивает качество страниц
Google учитывает три крупных показателя веб-сайта при оценке качества страницы.
Первый — это контент веб-страницы, состоящий из основного и дополнительного контента и рекламных объявлений.
Вторым является понимание предназначения веб-сайта путем поиска домашней страницы, данных о том кто отвечает за сайт и кто создал контент страницы, а также поиска разделов, таких как «О нас», контактной информации и/или информации об обслуживании клиентов.
Третий — оценка репутации сайта и создателя основного контента путем определения источников информации о репутации и отзывов клиентов о компании.
Оценка качества страницы основана на том, насколько хорошо страница достигает своей цели.
Основной причиной низкой видимости (выпадения из выдачи) является низкокачественный контент. Низкокачественные веб-сайты могут быть созданы для достижения полезной цели. Тем не менее, они не достигают своей цели хорошо, потому что им не хватает важных факторов, например, достаточного количества основного контента или отсутствия у создателя основного контента опыта для достижения целей сайта.
Контент, созданный непрофессионалом, может вводить в заблуждение, что является очень опасным . Недостоверная или неточная информация, например в медицине, может привести к непредвиденным последствиям таким как создание ложного чувство безопасности, самолечению, откладыванию посещения врача.
Вот почему в выдаче Google должен находится только точный, написанный профессионалами и тщательно проверенный контент. Именно поэтому Google имеет очень высокие стандарты оценки качества YMYL — страниц, поскольку низкокачественные YMYL- страницы потенциально могут негативно повлиять на счастье, здоровье, финансовую стабильность или безопасность пользователей.
Контент должен быть создан людьми или организациями, являющимися экспертами, информация должна быть подготовлена в профессиональном стиле её необходимо регулярно редактировать, анализировать и обновлять.
2. Работы по совершенствованию сайта
В QRG приводится значительный объем требований к YMYL сайтам. Но исследователи выявили массу корреляций между понятием «качество сайта» и неочевидныи факторами.
Значительное количество требований к качеству и рекомендаций по совершенствованию приводится в моей новой книге «Продвижение YMYL сайтов. Практическое руководство по YMYL и E-A-T».
Но понятие «качество сайта» настолько всеобъемлемо, что можно совершенствовать его достаточно долго, при этом автоматически занимая лидирующие места в выдаче.
Рассмотрим наиболее интересные и недостаточно очевидные факторы, влияющие на качество сайтов.
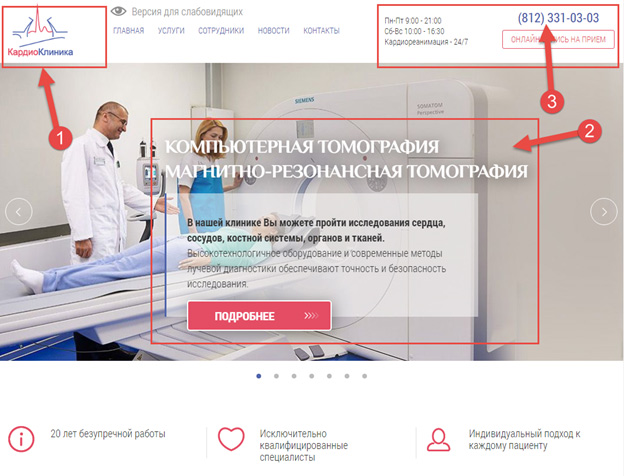
2.1. Что должен увидеть посетитель при первом посещении сайта
Первое, что вам нужно — это сайт, который рассказывает вашим клиентам три вещи:
1) Кто вы
2) Что вы делаете
3) Как с вами связаться
И у вас есть только 5 секунд, чтобы продемонстрировать это посетителю. Далее, количество отказов и возвратов в поисковую выдачу будет нарастать лавинообразно, что приведет к резкому ухудшению поведенческого, наращиванию показателя Pogo Sticking (отскок в выдачу), что неизбежно приведет к падению в органической выдаче и сокращению трафика.

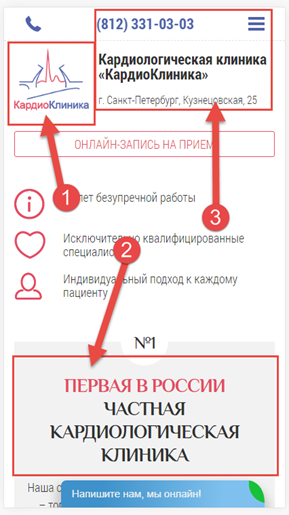
Обратите внимание, что анализировать нужно не только десктопную, но и мобильную версию сайта.

Плохо разработанный веб-сайт не может предоставить посетителям требуемого контента, следовательно, он не будет генерировать потенциальных клиентов.
Ваш сайт должен быть продуман, иметь отраслевые фотографии, которые показывают, что и как вы делаете, краткое описание услуг (буквально в 2-3 словах). У вас должен быть привлекательный логотип, который акцентирует внимание посетителей к нему и к названию вашего бизнеса или бренда. И основная контактная информация должна быть легко доступна.
Все это обеспечивается не только хорошо проработанным шаблоном, но и скоростью загрузки сайта, отсутствием технических проблем, орфографических и грамматических ошибок.
Обратите внимание, что использование стоковых фотографий на сайте – не приветствуется. Сделайте фотосессию своего бизнеса, офиса, клиники, обработайте фотографии и используйте на сайте только их.
2.2. Как влияет UX на качество сайта
Возможно, вы слышали о «пользовательском опыте» (UX) в приложении к дизайну сайта. Однако, для YMYL сайтов «пользовательский опыт» является одним из критериев оценки качества, что неоднократно декларируется в «Руководстве по качеству для асессоров». Чтобы понять, почему так важен положительный UX, нужно понять, что такое «пользовательский опыт».
Самый простой способ объяснить, что такое UX — это что-то, что делает сайт удобным для посетителей. Например, структурированное и тщательно проработанное меню сайта, которое легко понять и использовать, обычно создает положительный пользовательский опыт.
UX также относится к тому, как используются на сайте текст и графика или как организованы категории. Размещенный контент должно быть полезным для посетителя, что включает в себя применение контента в различных формах, таких как текст, видео или аудио, где они наиболее уместны.
Пользовательский опыт также связан с тем, насколько легко сайт можно найти в поисковых системах. Если сайт не находится в органическом поиске, не имеет особого значения, насколько он удобен для пользователя.
Существует занимательная статистика, позволяющая понять, как влияет UX на качество сайта:
• Только 1% пользователей кликают по слайдерам. Достоверно сократилась польза от применения этого некогда популярного элемента дизайна, также известного как карусель. Чтобы поощрить участие пользователей, возможно, было бы разумнее обратиться к другим вариантам, таким как видеоконтент, бесконечная прокрутка или замена ваших стандартных стоковых изображений «реальными».
• 46% интернет-покупателей в качестве причины ухода с веб-сайта указали, что не могут рассказать о том, что конкретно делает компания. Второй наиболее часто упоминаемый раздражающий элемент — это отсутствие контактной информации — 45%, за которой следует агрессивная реклама на сайте — 42% и непродуманная навигация по сайту — 37%.
• После перехода на домашнюю страницу сайта 86% пользователей хотят видеть информацию о продуктах и услугах, 62% интересуются контактной информацией, а 52% ищут раздел «о нас». Это статистика сегмента B2B.
• 52% пользователей утверждают, что отсутствие или недостаточно качественное внедрение мобильной версии сайта делает их менее склонными к сотрудничеству с компанией. По сравнению с экраном компьютера пространство на экранах мобильных телефонов минимально. Неспособность учесть эти различия в размерах ухудшает пользовательский опыт так как сайт будет очень сложным для использования на мобильных устройствах. Неудивительно, что это является таким сильным сдерживающим фактором для пользователей.
• 20,2% опрошенных считают, что проблемы безопасности являются основной причиной, по которой они не покупают на мобильных сайтах электронной коммерции. Это четкий показатель того, почему UX так важен для роста качества сайта и бизнеса в целом. Другие распространенные причины, по которым мобильные сайты не конвертируются, включают отсутствие возможности просмотра сведений о продукте, проблемы с навигацией, невозможность просмотра нескольких экранов для сравнения продуктов и трудности с вводом данных.
• Средний коэффициент конверсии для компьютеров составляет 3,94%, а коэффициент конверсии для мобильных устройств — 1,84%.
• 52% онлайн-покупателей утверждают, что быстрая загрузка страниц влияет на их лояльность к сайту.
• На сайтах, которые загружаются за 5 секунд, просмотр рекламы на 25% выше, чем на сайтах, которые загружаются за 19 секунд. На сайтах с более быстрой загрузкой средняя продолжительность сеансов больше на 70%, а показатель отказов ниже на 35%.
• Более 70% сайтов малого бизнеса не используют кнопки призыва к действию. Призывы к действию могут многократно повысить или понизить коэффициент конверсии, в зависимости от того, насколько хорошо они продуманы.
• 54% пользователей назвали беспорядочное использование рекламы как самое большое препятствие для хорошего пользовательского опыта.
• 70% онлайн компаний терпят неудачу из-за плохого юзабилити.
По мере того как конкуренция между отраслями и компаниями продолжает расти, люди стали ожидать интуитивного, первоклассного пользовательского опыта. Если вы не предложите им это, они найдут его у вашего конкурента. Обратное также верно: хорошо продуманный и значимый пользовательский опыт приводит к удовлетворению и лояльности клиентов.
Приоритезация UX отвечает интересам качества ваших YMYL сайтов и бизнеса в целом.
2.3. Семантическое проектирование страниц
В соответствии с QRG, при исследовании качества сайта, весь контент нужно делить на 3 составляющие: MC, SC и рекламу.

Как говориться в QRG: «Чтобы понять назначение веб-страницы и провести оценку её качества, вам нужно будет научиться различать все эти компоненты страницы. Дизайн веб-страницы может быть запутанным, поэтому обязательно прокликайте и изучите всю страницу. Посмотрите, какой контент находится за вкладками и протестируйте интерактивные функции страницы. Содержимое за вкладками может считаться частью MC, SC или рекламы, в зависимости от того, что оно собой представляет.
Основной контент (MC) — это любая часть страницы, которая непосредственно соответствует её назначению. Веб-мастера напрямую управляют MC (за исключением пользовательского контента). MC может быть текстом, изображениями, видео, функциями страницы (например, калькулятором или играми) или пользовательским контентом, таким как видео, обзоры, статьи и т. д., которые пользователи самостоятельно добавили или загрузили на страницу. Обратите внимание, что вкладки на некоторых страницах могут дать еще больше информации (например, отзывы клиентов) и иногда могут рассматриваться как часть MC страницы.
Дополнительный контент (SC) способствует хорошему восприятию страницы пользователем, однако не влияет на назначение страницы. SC контролируется веб-мастерами и является важной частью восприятия страницы пользователем. Одним из распространенных типов SC являются навигационные ссылки, которые позволяют посещать другие разделы веб-сайта.
Обратите внимание, что в некоторых случаях содержимое за вкладками может считаться частью SC страницы.
Иногда самый простой способ определить SC — это искать те части страницы, которые не являются ни MC, ни рекламными объявлениями».
Google алгоритмически выделяет MC и SC при индексировании сайта. Насколько это муторная и однозначно не решаемая задача, мы с тов. sNOa убедились лет 12 назад, когда он писал универсальный парсер контента для CM-2. На всех сайтах структура разметки различалась, более того, на одном сайте могут быть десятки шаблонов страниц, часто применяемых единично, что не позволяло достоверно алгоритмически понять, где заканчивается MC и начинается SC. Процесс определения шаблона, выделения MC очень затратный по вычислениям, что так не любит Google.
Именно для того, чтобы показать Google где и какой контент у нас расположен на странице и применяется семантическое проектирование страниц.
До появления стандарта HTML5 вся разметка страниц осуществлялась преимущественно с помощью элементов <div>, которым присваивали классы class или идентификаторы id для наглядности разметки (например, <div id="header">). С их помощью в HTML-документе размещали верхние и нижние колонтитулы, боковые панели, навигацию и многое другое.
Стандарт HTML5 предоставил новые элементы для структурирования, группировки контента и разметки текстового содержимого. Новые семантические элементы позволили улучшить структуру веб-страницы, добавив смысловое значение заключенному в них содержимому (было <div id="header">, стало <header>).
Использование семантических элементов достаточно простое. Например:
• Тег <main> — для отображения основного содержимого и функции страницы.
• Тег <nav> — для навигационной части.
• Тег <footer> — для нижнего колонтитула сайта.
• Тег <article> — для статьи.
• Тег <section> — для каждого тега заголовка.
• Теги <image>, <table>, <citation> — для изображений, таблиц и ссылок в контенте.
• Тег <aside> — для дополнительного контента.
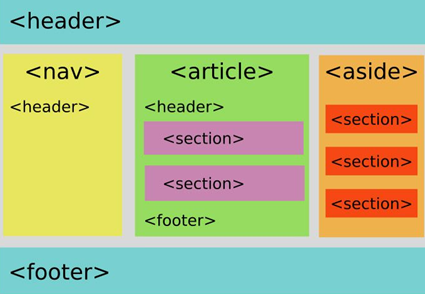
Тогда разметка страницы может выглядеть следующим образом:

Для каждого тега существуют свои правила применения и взаимного расположения. Например, тег <article> может быть расположен внутри тега <section> и наоборот. Тег <section> может быть внутри <article>. В первом случае это будет означать наличие на странице 2-х (или более) независимых статей разной тематики. Во втором случае — разделять статью на тематическое содержимое (оглавление, разделы и пр.).
Тег <footer> представляет собой нижний колонтитул содержащей его секции или корневого элемента. Обычно содержит информацию об авторе статьи, данные о копирайте и т.д. Если используется как колонтитул всей страницы, содержимое дополняется сведениями об авторских правах, ссылками на условия использования, контактную информацию, ссылками на связанное содержимое и т.п.
В одном веб-документе может быть несколько элементов <footer>. Как каждая страница, так и каждая статья может иметь свой элемент <footer>, более того, <footer> можно поместить в элемент <blockquote>, чтобы указать источник цитирования.
Тег <address> используется для определения контактной информации автора/владельца документа или статьи. Для обозначения автора документа тег размещают внутри элемента <body>, для отображения автора статьи — внутри тега <article>.
Итак, семантическая верстка состоит из использования 15 различных тегов, определяющих отдельные компоненты в иерархии страницы. С помощью этой структуры кода вы можете явно указать Google цель и содержание вашей отдельной страницы, отделить MC от SC и рекламы.
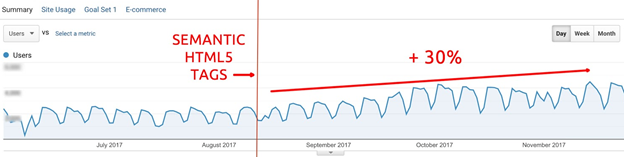
Практическим путем доказано, что внедрение семантической разметки положительно влияет на бюджет сканирования сайта, что достаточно важно, особенно для крупных проектов. В отдельных случаях внедрение семантической верстки влияло на трафик. Подобное исследование проводил Джейсон Барнард и получил такие результаты:

В любом случае, чтобы Google лучше понимал назначение, функцию, содержание и полезность веб-страницы — внедряйте и используйте семантический HTML.
При работах по восстановлению трафика и выводу из-под качественных обновлений — проверьте корректность вашей семантической разметки, если она есть и правильность её использования.
3. Контрольный список работ по развитию E-A-T сайта
Уже в начале 2019 года, занимаясь восстановлением сайтов после медицинского апдейта, я разработал контрольный список требований к качественному сайту в соответствии с QRG и дополнительными собственными наработками.
На сегодняшний день в моем портфолио более 50 YMYL сайтов, которым я смог помочь восстановить трафик и даже значительно его увеличить.
Проверьте, соответствует ли ваш сайт требованиям к качеству Google.
Требования к любому сайту:
1. Есть страница «Условия использования сайта»
2. Принята и опубликована « Политика конфиденциальности»
3. На всех страницах доступно наименование компании, адрес и номер телефона. Проверить соответствие NAP данным в Google My Busines и ведущих каталогах.
4. Безопасен ли сайт (https)
5. С любой страницы есть ссылка на главную
6. Адаптивный дизайн, который хорошо смотрится на мобильных устройствах и компьютерах
7. Ссылки выделены в тексте цветом и подчеркиванием, должны быть легко узнаваемыми и интерактивными. Посещенные ссылки должны отличаться цветом.
8. На сайте использованы ЧПУ
9. Url-адрес как можно более короткий и понятный (включает рубрики, подрубрики).
10. В контексте присутствуют описательные, идентифицирующие и функциональные ссылки.
11. Описательные ссылки дополняют навигационную систему.
12. Функциональные ссылки снабжены призывом к действию.
13. Описательные и функциональные ссылки содержат ключевые слова. Не используются конструкции типа «нажмите здесь».
14. Идентифицирующие ссылки ссылаются на определенные структурированные характеристики (год выпуска, автор, бренд, артикул, цвет, размеры и пр.)
15. Важные ссылки расположены на виду и не размещены в «каруселях», «аккордеонах» и т.д.
16. Используются «хлебные крошки». Посетитель должен понимать, где он находиться. Текущее местоположение посетителя в структуре «хлебных крошек» не должно иметь ссылки (быть неактивным для нажатия) и должно выделяться форматированием.
17. Пункты в главном меню понятные и не ведут на битые страницы/разделы.
18. Элементы в меню располагаются в порядке убывания важности или популярности среди пользователей.
19. На крупных сайтах для каждого крупного раздела создано подменю.
20. Все подменю для всех разделов и страниц располагаются на одном и том же месте. Если подменю выполнено вертикальным, то более желательно его размещение слева, чем справа.
21. Архитектура сайта дружественна для посетителя. На домашней странице есть ссылки на главные разделы и страницы, фильтры для группировки товаров, удобные для посетителя (классификация по техническим параметрам, цене, бренду и прочим потребительским свойствам продукции), панели самых популярных товаров.
22. Логотип компании хорошо заметен на каждой странице и ссылается на главную страницу.
23. Является ли дизайн привлекательным?
24. Цвета и стили согласованы на всем сайте. Не допустимо изменение цветовых схем на каких либо страницах.
25. Полужирное выделение используется редко, только для выделения действительно важных объектов на странице.
26. Текст в контенте, на кнопках и все остальные элементы дизайна контрастны.
27. Размер шрифта достаточно крупный. Расстояние между управляющими элементами в мобильной версии приемлемое.
28. Шрифты удобочитаемые.
29. Изображения в тексте встроены аккуратно, в соответствии с ориентацией на пользователя сайта.
30. Изображения полностью релевантны тексту.
31. Формы содержат минимально возможное количество полей. Чем меньше полей заполняет пользователь, тем больше вероятность, что он отправит эту форму. Если форма слишком длинная, то она делится на несколько страниц.
32. Похожие вопросы в форме размещены рядом.
33. К каждому полю ввода имеется краткая или полная версия подсказки.
34. Имеется проверка правильности заполненного поля «на лету».
35. Поля с выпадающим списком — нежелательны. При их заполнении происходит наибольшее число ошибок.
36. Техническое состояние сайта – отличное. Нет технических проблем
YMYL сайты:
1. Выполняются все вышеописанные требования (для всех сайтов)
2. Сайт выглядит как заслуживающий доверия. Имеет достоверные ссылки, подтвержденный контент (например сертификаты, дипломы, инструкции к продукции), реальный физический адрес, реальные фотографии, в том числе и персонала.
3. Есть ли страница «О нас»
4. Материалы блога, новостей и пр публикуются на регулярной основе
5. У контента есть дата публикации и обновления
6. Есть ли авторы у статей. Есть ли у этих авторов страница профиля
7. Для медицинских сайтов – есть ли рецензенты статей
8. Авторы являются авторитетными экспертами
9. Контент ясный, легко доступен для понимания, простой. В контенте отсутствуют жаргонизмы, официоз, вода. Проверьте контент: https://glvrd.ru/
10. Для подразделов контента используются подзаголовки. Они простые, наглядные и доступны для понимания. Имеется понятная структура контента. Заголовки не только лаконично выражают идею контента, но и подтверждаются информацией, расположенной под ними.
11. Контент отформатирован. Промежуток между абзацами удобен для чтения.
12. Прописные буквы используются только для заголовков, но не в тексте контента.
13. В контенте есть короткие параграфы, LSI слова, описательные заголовки, списки и изображения. Визуальный контент (видео или инфографика) используется в основном для замены значительного количества текста, раскрывая более полно основное содержание.
14. Контент полезен и свеж, обеспечивает ответы на основные вопросы пользователя. Тексты подталкивают к принятию решения или помогают в выборе продукции.
15. Контент в пределах сайта сгруппирован по тематике.
16. Контент на главной странице краткий и понятный. Отвечает на вопрос где оказался посетитель и какие потребности он может удовлетворить и какие преимущества получит при этом.
17. Главная страница создает положительное первое впечатление.
18. Заголовки страниц (Title) являются описательными, уникальными в пределах сайта, не переполнены ключевыми словами. Заголовки являются важнейшим фактором оптимизации, увеличения CTR в органической выдаче — поэтому они должны быть осмысленными, не выглядеть как спам, понятными и отображать суть страницы.
19. Публикуются ли посты в социальных сетях
20. В контент встроены ссылки на полезные источники
21. Количество положительных отзывов на Google My Business, Яндекс картах, Facebook и пр.
22. Сайт имеет хорошую репутацию (проверить отзывы в Интернете)
Далее имеются наборы требований к различным типам YMYL сайтов: медицина, финансы, право, новости и пр. Рассмотрим требования к электронному магазину, как к наиболее распространенному типу YMYL сайтов
Коммерческие сайты:
1. Выполняются все вышеуказанные требования (общие и для YMYL-сайтов)
2. На главной присутствует краткая информация о магазине, его преимуществах и уникальных торговых предложениях (УТП).
3. Указаны часы работы (для оффлайн магазинов).
4. Поиск продукта прост и интуитивно понятен
5. Покупка продукта проста. При добавлении продукции в корзину, выводится сообщение.
6. Важные команды отображаются как кнопки, а не как ссылки. Например «Купить» или «Добавить в корзину» — это кнопка а не ссылка.
7. Есть 2 типа кнопок, отвечающих за важные и вспомогательные действия. Основные кнопки «Купить», «Сохранить», «В корзину» должны иметь максимальную контрастность (цвет фона, цвет текста, размер шрифта, толщина шрифта) и располагаться на основной линии взаимодействия пользователя с сайтом. Кнопки, отвечающие за вспомогательные действия, представлены в виде менее заметных кнопок и расположены вне линии взаимодействия.
8. Команды на кнопках короткие и понятные. Нет надписей, вводящих в заблуждение.
9. Количество кнопок и ссылок разумно.
10. Ссылки, кнопки, поля формы легко доступны. Например, можно щелкнуть по тексту рядом с радио-кнопкой, для выбора радио- кнопки.
11. Доступны политики оплаты, обмена и возврата
12. Простота оформления заказа
13. Стоимость доставки доступна до покупки
14. Корзина сохраняет товары в течении нескольких сеансов
15. Есть сортировки страниц категорий и поиска (по цене, по оценкам, бестселлеры и т.д.)
16. Есть фильтры категорий и результатов поиска по функциям и тегам продукта
17. На сайте внедрен современный поиск, способный интерпретировать запросы с орфографическими ошибками или похожими словами.
18. Контент на карточках товара достаточно хорош: есть спецификации продукта от производителя, описание продукта, информация о доставке и возврате, изображения продукта.
19. Информация разделена на вкладки, чтобы избежать перегруженности текстом страницы.
20. Карточка не сложная для восприятия, все важные элементы карточки — контрастны.
21. Карточка товаров содержит панель похожих продуктов.
22. Карточка товара содержит панель популярных продуктов данной товарной группы.
23. Карточка товаров содержит предложения дополнительных аксессуаров и сопутствующих услуг (кросс-маркетинг).
24. Карточка отображает количество товара в наличии, доступных для покупки.
25. Карточка товара позволяет вернутся к уже просмотренным товарам.
26. Карточка товара позволяет сравнить технические характеристики разных товаров одной группы.
27. Цены на товары понятны и отображены без скрытых налогов или дополнительных затрат.
28. Фотографии товаров имеют прописанный тег alt, достаточно крупные, чтобы можно было различить детали.
29. Изображения товара качественные, увеличиваются при наведении/клике, позволяют рассмотреть продукт с большинства сторон.
30. Медиаконтент релевантен текстовому контенту. Отсутствуют несвязанные с текстом изображения. Присутствуют качественные скриншоты, ролики и фотографии продуктов и услуг.
31. Аудио и видео не запускается автоматически.
32. Для аудио и видео присутствуют текстовые транскрипции.
33. Производится ли сайт производителем этих продуктов
34. Содержит ли сайт отзывы пользователей о товарах
35. Имеется пользовательский рейтинг товаров.
36. Если вы проводите акции и скидки, то показываете сколько посетитель может сэкономить в рублях или процентах.
37. Карточка товара содержит кнопку или поле подписки на уведомление о скидки / снижении цены на этот товар (стимуляция отложенных продаж).
38. Панель корзины отображается на всех страницах.
39. После добавления товара в корзину на всех страницах выводится количество товаров расположенных в корзине.
40. Регистрация для совершения покупки — не обязательна.
41. Количество шагов для оформления заказа — минимально.
42. После покупки производится автоматическая регистрация пользователя с направлением на e/mail регистрационных данных.
43. В корзине есть альтернативные варианты оплаты и доставки.
Воспользуйтесь приведенным контрольным списком, чтобы быстро проверить и оценить качество вашего сайта.
Хотите знать и уметь больше?
Много детальных четких, пошаговых инструкций по тому, как выходить из-под фильтров, связанных с внедрением Google новых алгоритмов в 2019-2020 годах, читайте в новом учебнике «Практическое руководство по YMYL и E-A-T» на 136 страниц — лучшее, что есть на рынке обучения среди руководств по продвижению сайтов. От февраля 2020 года.
Как сегодня понравиться Гуглу? Изучайте и применяйте.
От известного автора с очень большим опытом.
Сейчас временно со скидкой 50%.
Практический SEO-курс в текстовом виде, от автора этой статьи. С поддержкой автора — сможете задать ему вопросы.