Только многие успели расстроиться и озадачиться насчет Минусинска Яндекса, как тут вспомнили, что Google то давно говорил о том, что с 21 апреля 2015 года начнет понижать в выдаче сайты, не адаптированные под мобильные устройства. Это новый алгоритм «Mobile-Friendly». Причем, Google ожидает серьезную встряску выдачи, более заметную, чем при появлении Penguin и Panda.
Данные меры от Google ставят оптимизаторов и владельцев в довольно сложную ситуацию. Ведь зачастую оптимизатору приходится продвигать сайт клиента, который не готов на переделку сайта или же нет времени и финансов переделывать и адаптировать собственные сайты.
Апдейт поста — кстати, сейчас появился новый отличный учебник «SEO-Гуру 2018», направленный именно на все нюансы продвижения в мобильном поиске, что сейчас будет сильно влиять и на десктопное ранжирование (после внедрения Mobile First Index в Google).
В учебнике даны все важнейшие моменты, переходить на AMP, PWA или делать мобильную, или адаптивную версию, чем это хорошо все и плохо с точки зрения SEO, как все правильно организовать, как грамотно перейти на htpps, как ускорить загрузку, региональное продвижение в Google, ссылочное продвижение, и многое другое. Самая актуальная сегодня информация от очень опытного специалиста по полочкам по шагам.
А это дальше информация на апрель 2015 года:

Но. О чем нужно сразу знать, чтобы не устраивать очередной паники — затронет он исключительно результаты поиска на мобильных устройствах, а конкретно — на смартфонах.
В обычном поиске (десктопные, планшеты) не адаптированные сайты хуже ранжироваться не будут.
Также mobile-friendly алгоритм не должен повлиять на брендированные запросы.
Алгоритм будет оценивать каждую страницу сайта отдельно.
Никакой градации алгоритм Mobile-Friendly от Google не предусматривает — сайт либо дружественный, либо недружественный.
Определение ведется по множеству факторов — играют роль размер шрифта, кнопок, расстояние между соседними ссылками и многое другое, связанное с юзабилити.
Как узнать, считает ли Google ваш сайт адаптированным под мобильные устройства?
При помощи смартфона зайдите в Google, найдите свой сайт — стоит ли рядом с ним пометка «Для мобильных» (mobile-friendly)? Если нет, то пройдите проверку на дружелюбность сайта к мобильным устройствам при помощи сервисов, указанных ниже, и устраните выявленные проблемы.
То есть, в принципе, если ваш сайт смотрелся ужасно в мобильном поиске и его все равно сразу же закрывали — то это все равно не были посетители, которых можно было хоть как-то сконвертировать в целевые действия. Если ваш сайт понизится в мобильном поиске — ситуация никак не изменится. На ваших реальных нормальных посетителей из обычного поиска это никак не повлияет.
Но, вообще, конечно, это все правильно, давно пора было, учитывая, что по данным liveinternet.ru, даже в Рунете мобильные устройства генерируют 40% трафика. А что говорить про зарубеж.
Поэтому постепенно точно надо адаптировать.
Или терять позиции и до половины трафика. А ведь это не просто трафик — сегодня это еще и активные покупатели.
Смотрите сами подробности по новому алгоритму Google Mobile-Friendly из первых рук:
Андрей Липатцев, Search Quality Strategist (Google), рассказал про изменения в ранжировании результатов выдачи на мобильных устройствах с приходом алгоритма Mobile-friendly от Google, который выйдет 21 апреля 2015 года.
Есть 4 основных критерия, чтобы понять, является ли страница удобной и адаптивной для мобильных устройств:
— размер текста
— размер активных элементов на странице
— помещается ли весь контент на определенный размер
— задан ли размер экрана, который следует показывать на том или ином устройстве
Эти 4 критерия превращаются в следующие рекомендации:
— используйте удобочитаемые размеры шрифтов;
— увеличьте размер активных элементов на странице;
— настройте область просмотра;
— адаптируйте размер контента для области просмотра.
Здесь вы можете посмотреть руководство Google для оптимизации под мобильные устройства и самые частые ошибки.

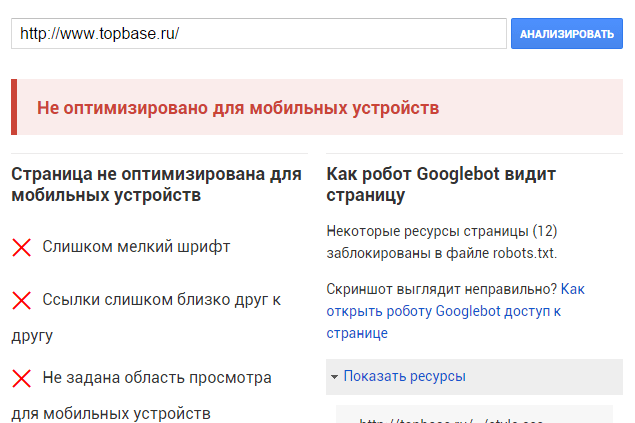
Как узнать, адаптирован ли ваш сайт под мобильные устройства в достаточной мере для Google или нет?
Просто проверить с помощью специального онлайн-сервиса от Гугла. Этот сервис не только выдает список основных проблем, связанных с адаптивностью на вашем сайте, но и показывает, как выглядит ваш сайт на мобильном устройстве — так что если вы этого еще не видели, вам действительно захочется как можно быстрее его переделать.

Кроме этой проверки Google советует проверить дает достаточно нестандартный, но быстрый способ сделать ваш сайт Mobile-Friendly
Другие полезные статьи:
«Mobile Friendly сайт: способы адаптации, советы и частые ошибки»
«Google рассказал, как сделать старый статичный сайт mobile-friendly»
Обсудить можно тут:
Ну как, готовы к новому алгоритму Google?